Project information
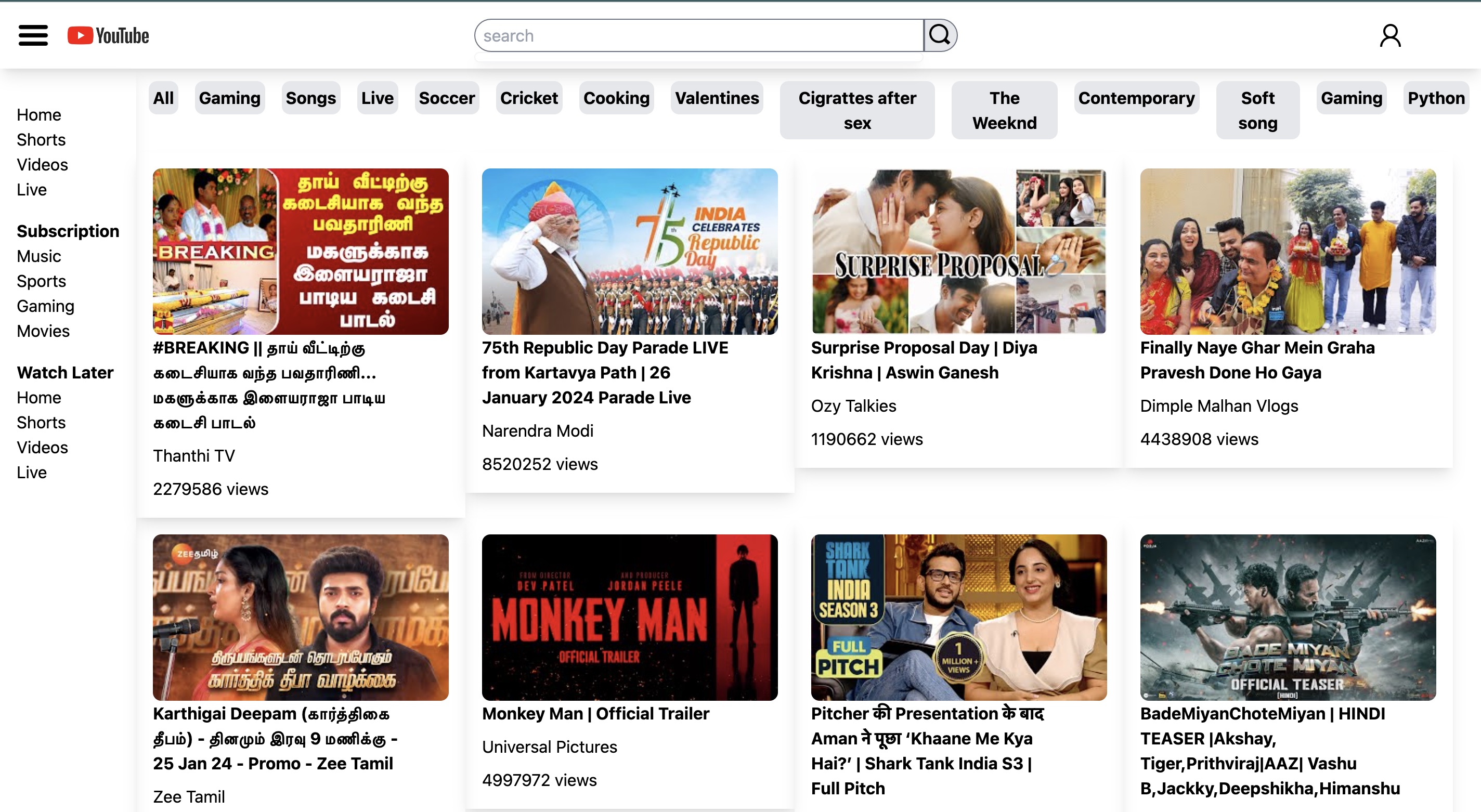
- Category: Front End Youtube Project
- Client: Youtube dupe
- Project URL: website link
Details of the project
This project was built to focus on debouncing and API Polling calls, redux.
Key Takeaways from the Project Experience :-
- up routing
- import createBrowserRouter , RouterProvider from 'react-router-dom';
- set up redux store with slice
- never use string always put them in constants
- creating custom hooks
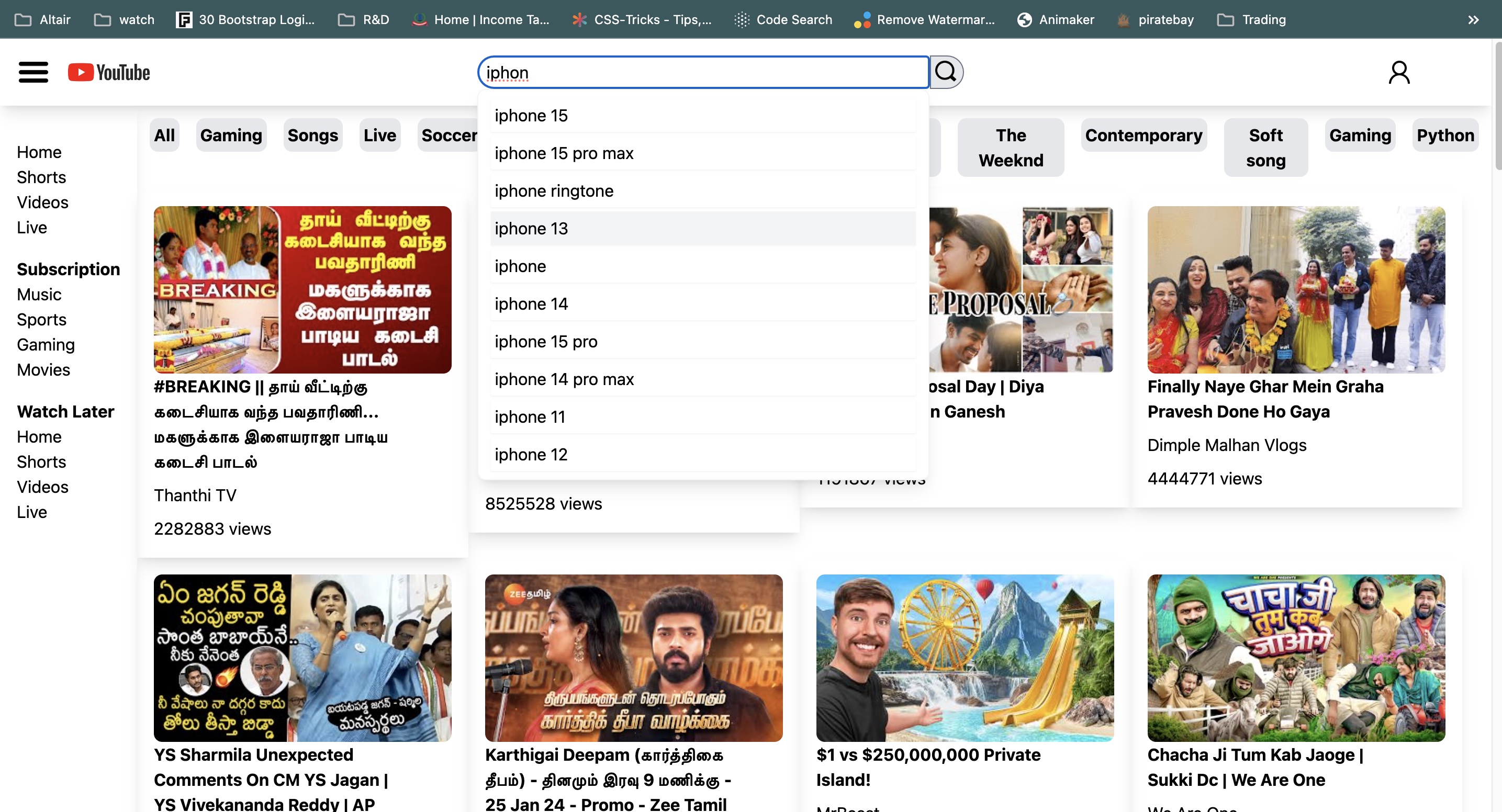
- search feature included debouncing
- multi language
- responsive
Technologies/Features/Extensions used:-
- yarn create react-app my-app
- Tailwind
- Cors extension
Overcoming Challenges: My Journey to Success:-
- Used debouncing and caching in search bar
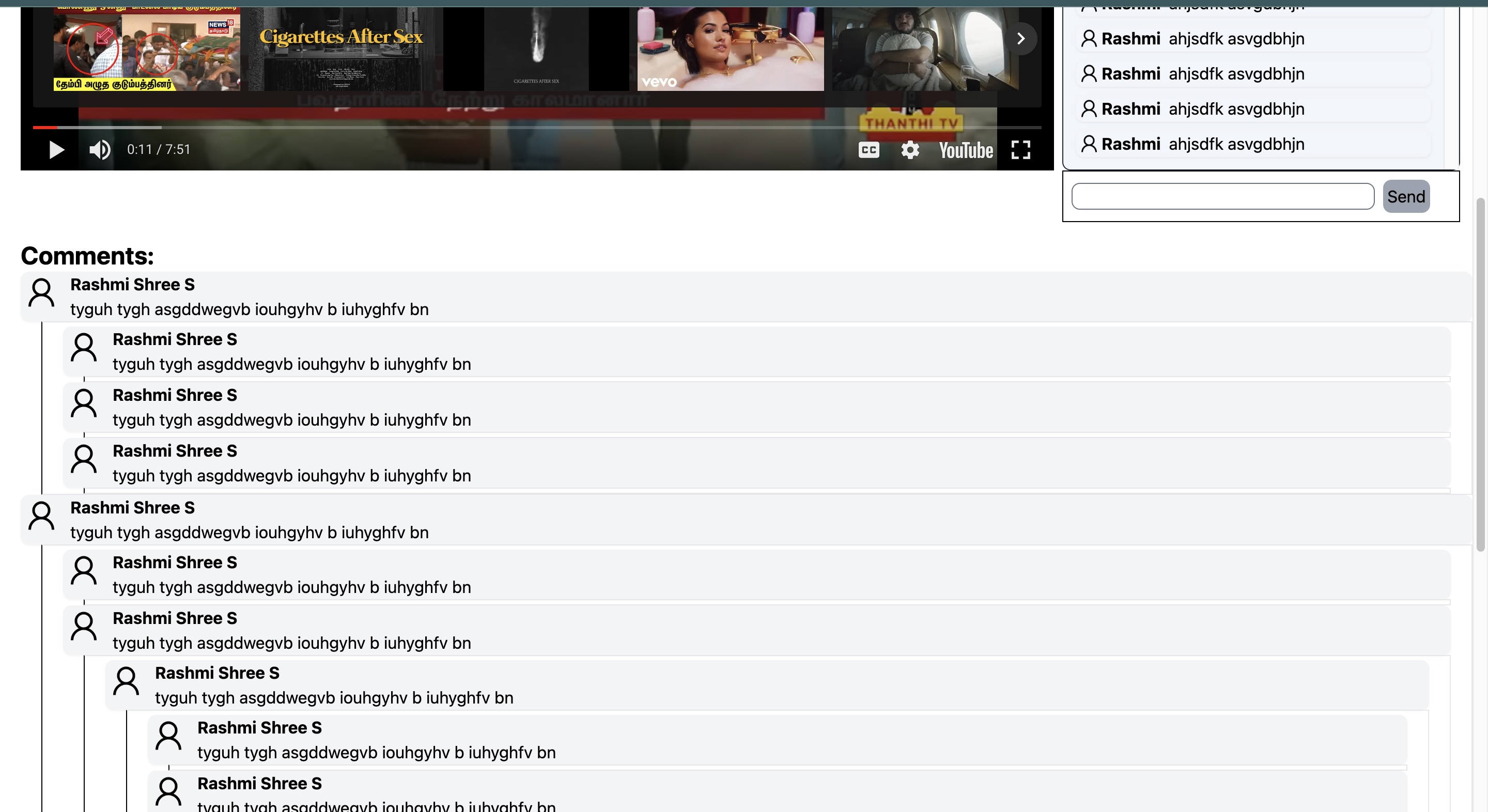
- Live chat :- challenges --> get data live --> update the UI
- Overcoming the challenges:- --> Data (live) :- (1st choice) Web sockets - is a 2 way connection. It’s a handshake between a server and a UI. Once the handshake is made between a server and a UI we can quickly send data from either sides. Ex:- trading apps, whatsapp (2nd choice) Long/API polling :- The data is unidirectional. Meaning UI will keep pulling data from the server in an interval. Ex:- Gmail , cricbuzz, Therefore used API Polling.